チェックボックスのON・OFFに応じて、ボタンの表示・非表示を切り替える方法をご紹介します。
(2分程度で作業完了します。)
あわせて読みたい


【分かった気になれる】「Power Platform」とは?
Microsoftの「Power Platform」をご存知でしょうか? ビジネスシーンの各種課題を解決できる本ツールについて、「分かった気になれる」概要をお伝えします。 【】 Power…
目次
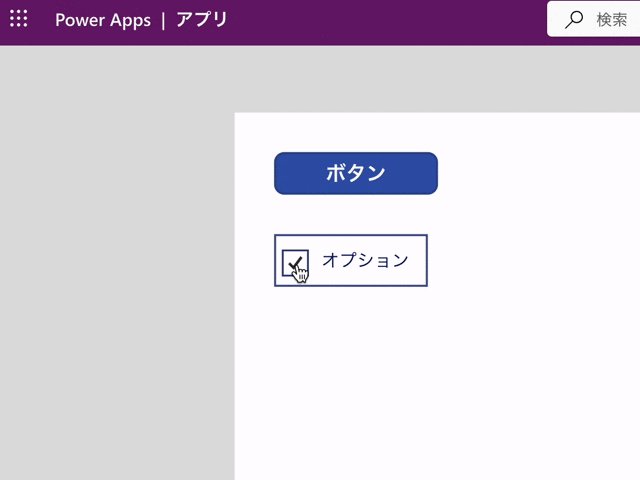
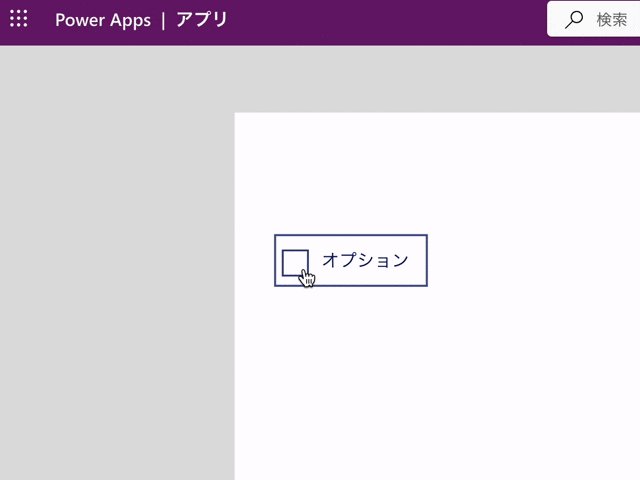
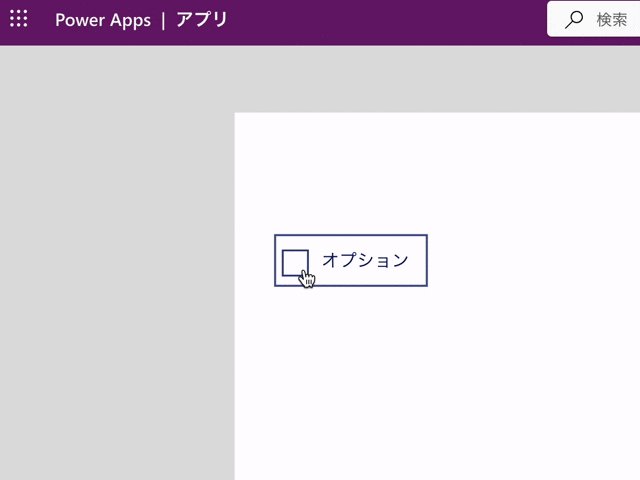
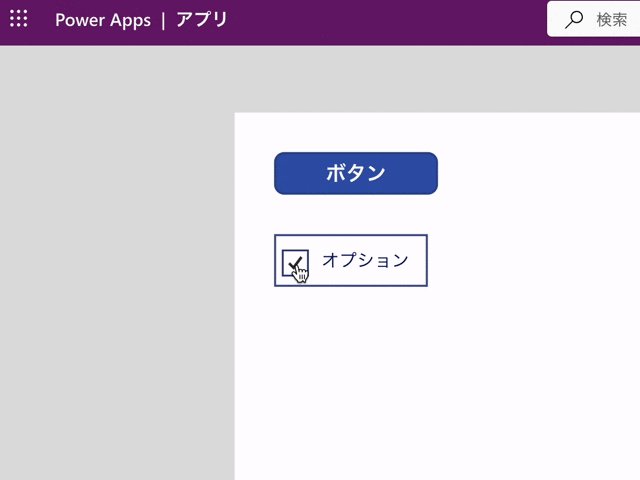
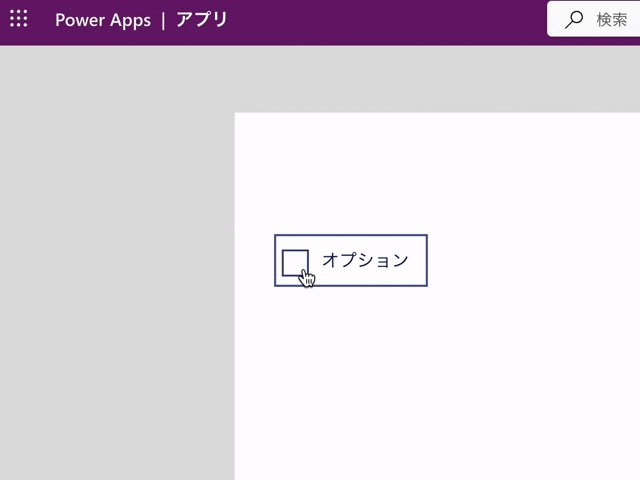
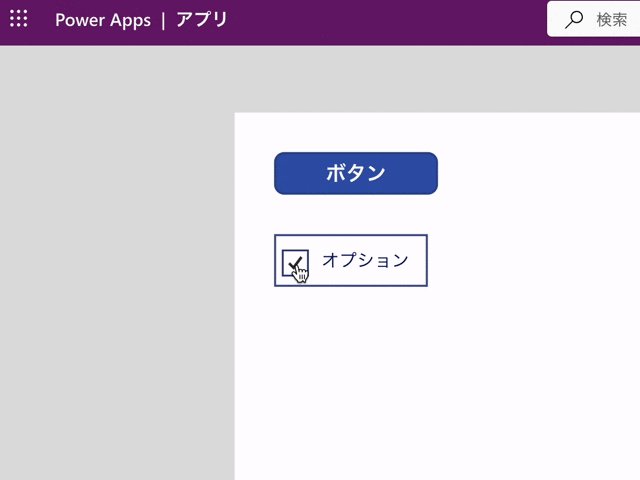
完成イメージ

 おもち
おもちチェックボックスとボタンの表示状態が連動しています。
今回は表示/非表示のみのご紹介ですが幅広く応用が可能です。
例:チェックボックスの値に応じて○○する
設定手順
STEP
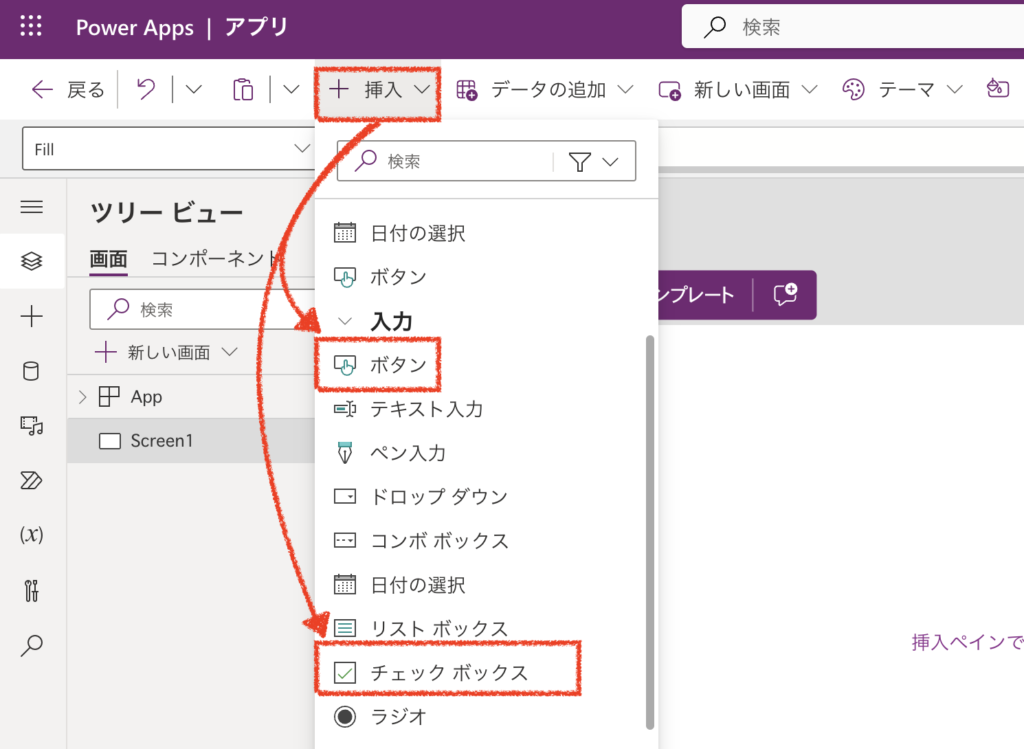
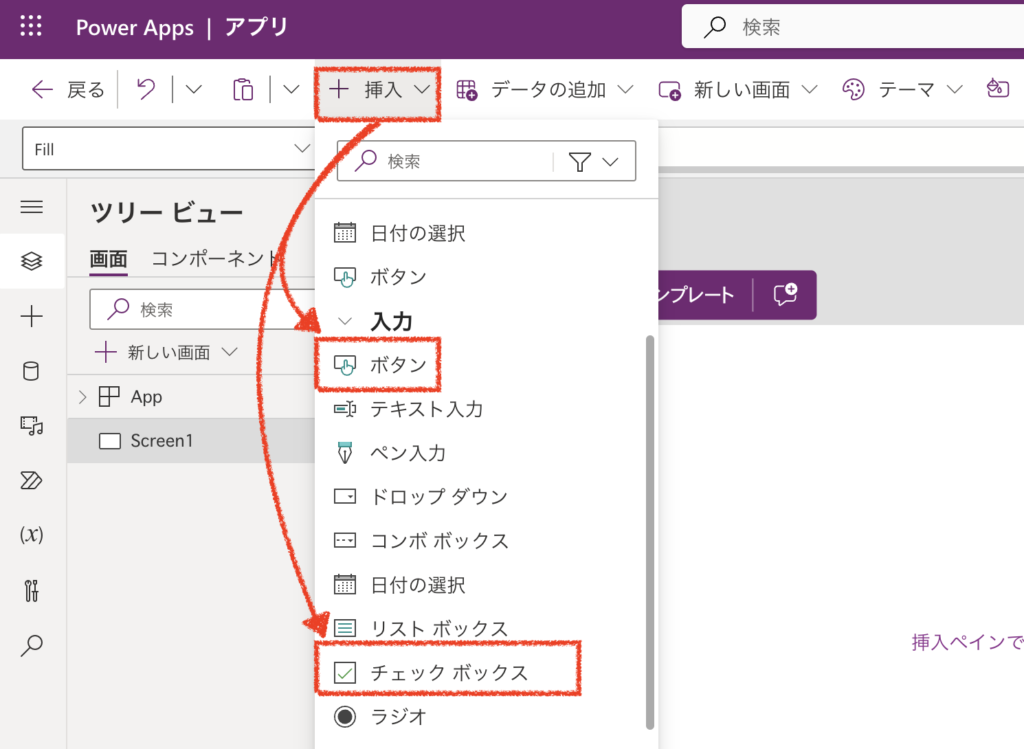
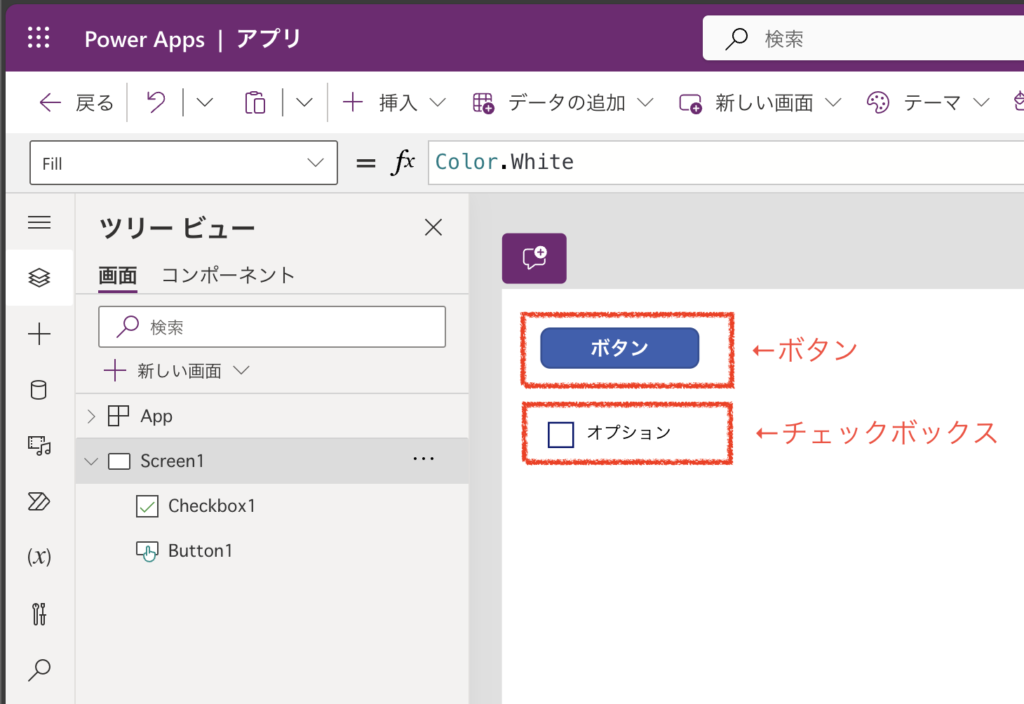
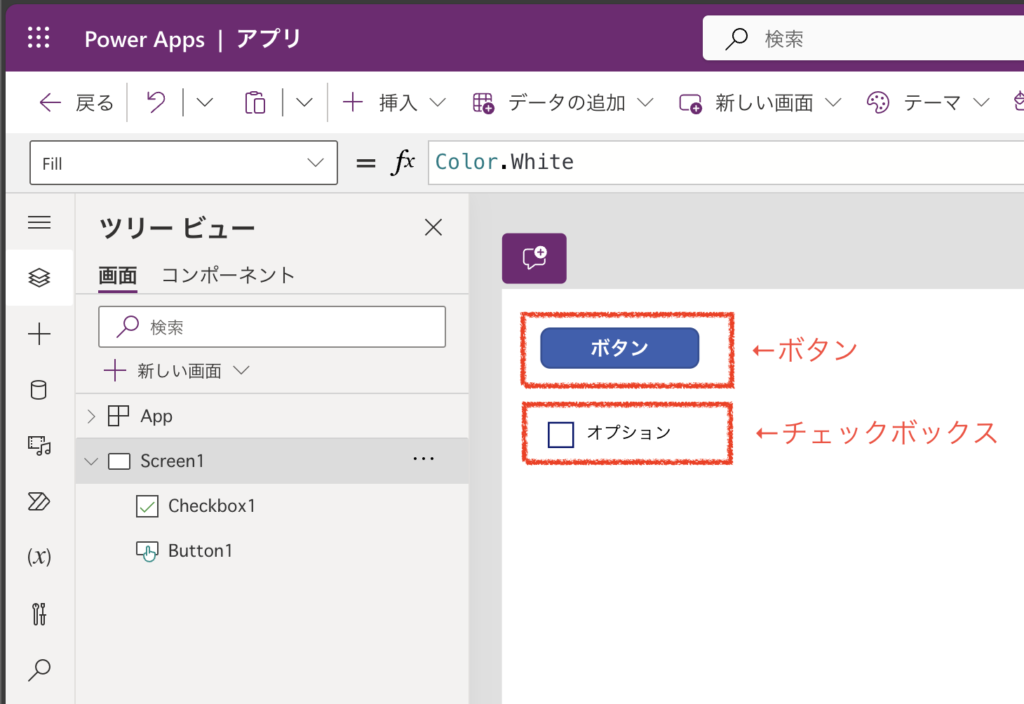
「ボタン」と「チェックボックス」を追加
①「挿入」>「ボタン」を追加します。
②「挿入」>「チェックボックス」を追加します。




STEP
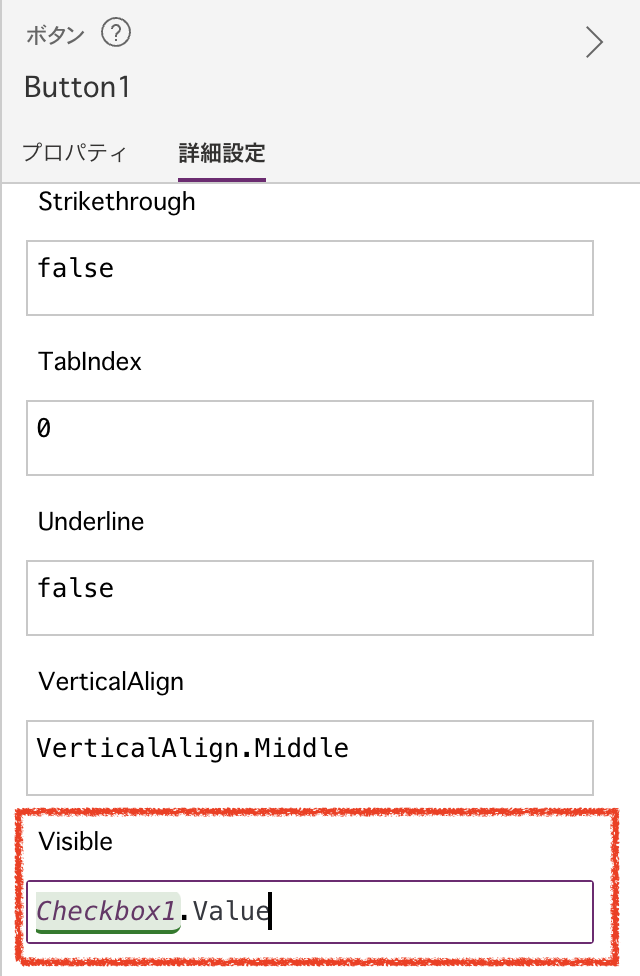
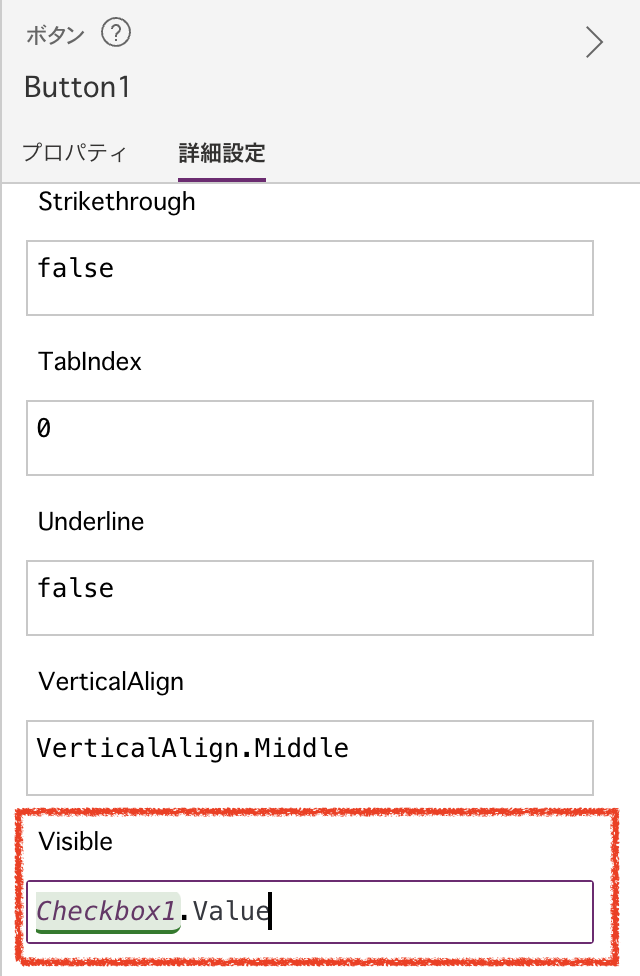
「ボタン」の「Visible」の値を修正
「ボタン」の「Visible」の値を以下を参考に変更します。
//Visibleの値について、以下を参考に変更。
//Checkbox1の部分は、追加したチェックボックスの名前を入れます。
Checkbox1.Value

Visibleについて
true … そのアイテムが表示されます。
false … そのアイテムが表示されません。
チェックボックスについて
チェックがついていると … 値が「true」になります。
チェックがついていないと … 値が「false」になります。



つまり、ボタンのVisibleを「チェックボックスの値」としています。
STEP
完成
チェックボックスの値に応じて、ボタンの表示/非表示が切り替わるようになりました!


まとめ
本記事ではチェックボックスのON/OFFに応じてボタンの表示/非表示を切り替える方法をご紹介しました。
ボタンの表示/非表示以外にも色々な応用が可能ですので、是非ご活用ください。
あわせて読みたい




【分かった気になれる】「Power Platform」とは?
Microsoftの「Power Platform」をご存知でしょうか? ビジネスシーンの各種課題を解決できる本ツールについて、「分かった気になれる」概要をお伝えします。 【】 Power…