PowerAppsでアプリを作成する中で、「アプリは作れたけど見栄えがなぁ…」「なんかダサいな…」と思ったことはありませんでしょうか。ありますよね。
今回は、影(ドロップシャドウ)をつけることで、アプリ画面を更に見やすくオシャレにする方法をご紹介します。
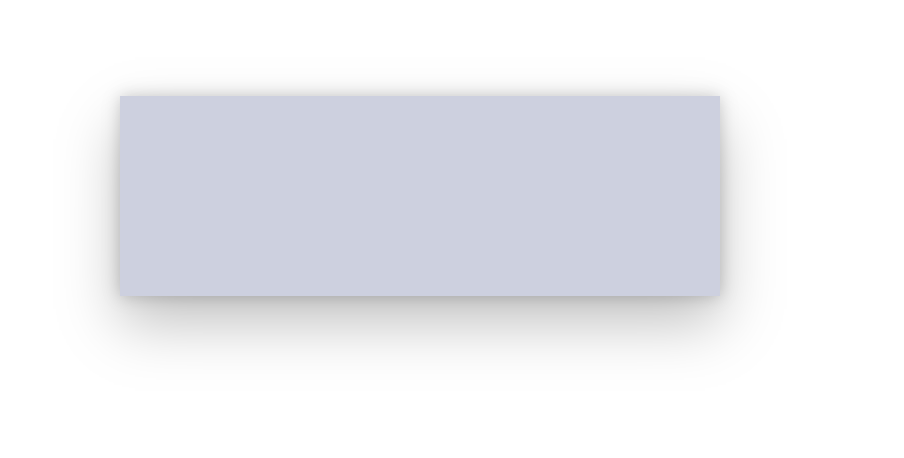
影をつけたイメージ

見てわかるとおり、影が付くことでアイテムに立体感が出ます。
影の濃さも複数設定可能なため、どんなアプリにも適用できるかと思います。
(参考)影について
設定できるアイテム
2024年5月現在、影を設定できるアイテムは「コンテナー」のみです。
・水平コンテナー
・垂直コンテナー
・コンテナー
つまり影をつけたいアイテムをコンテナーの中に配置する必要があります。
設定できる影の濃さ
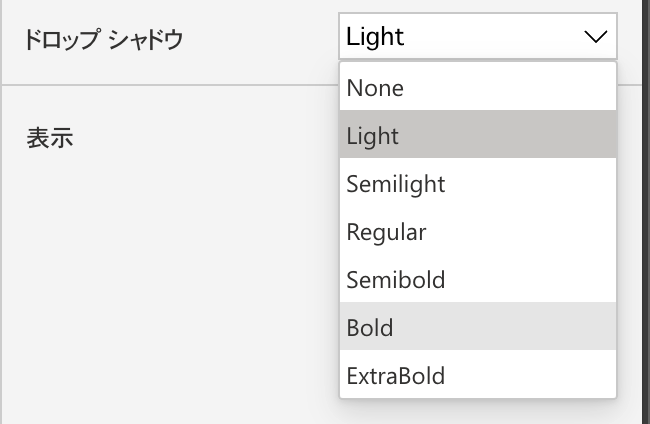
影なし含めて、以下の7種類で設定が可能です。
・ None(影なし)
・ Light
・ Semilight
・ Regular
・ Semibold
・ Bold
・ ExtraBold

実装手順
ここでは「四角形」に影を付ける方法をサンプルとして実装します。
簡易版
以下手順で、比較的簡単に実装可能です。
1)コンテナーを追加して影の濃さを設定
2)コンテナー内に影をつけたいアイテムを追加
詳細版
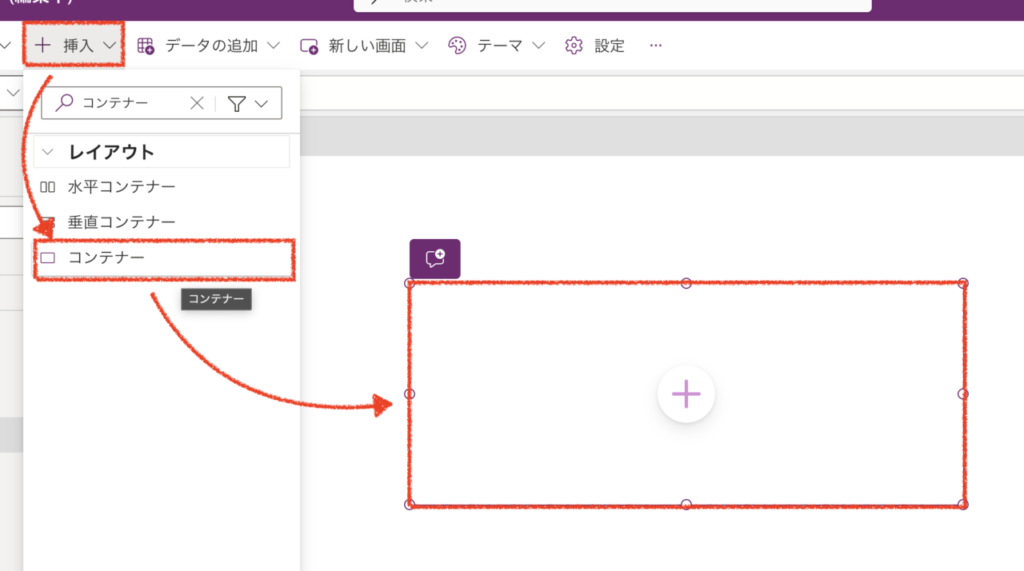
挿入>レイアウト>コンテナー でコンテナーアイテムを配置します。

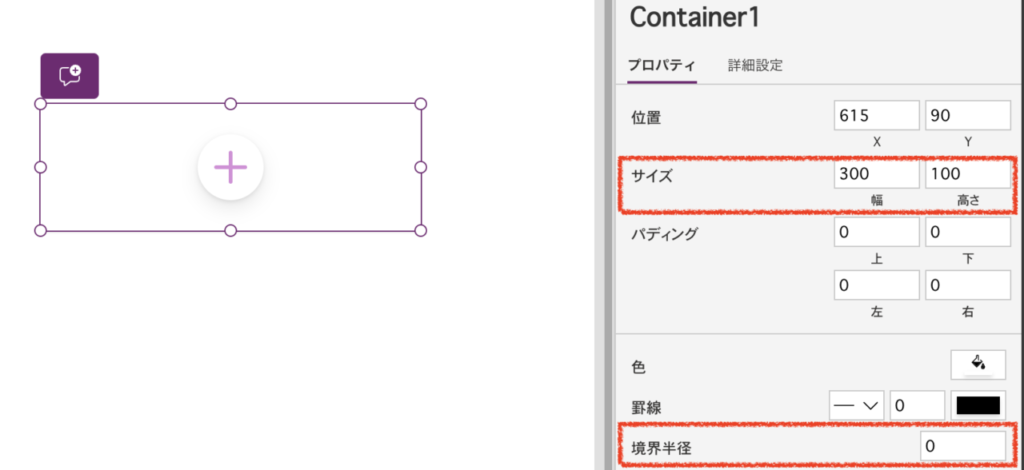
追加したコンテナーについて、お好みに合わせて境界半径や縦横サイズを設定します。

併せて、ドロップシャドウについてお好みのものに設定します。

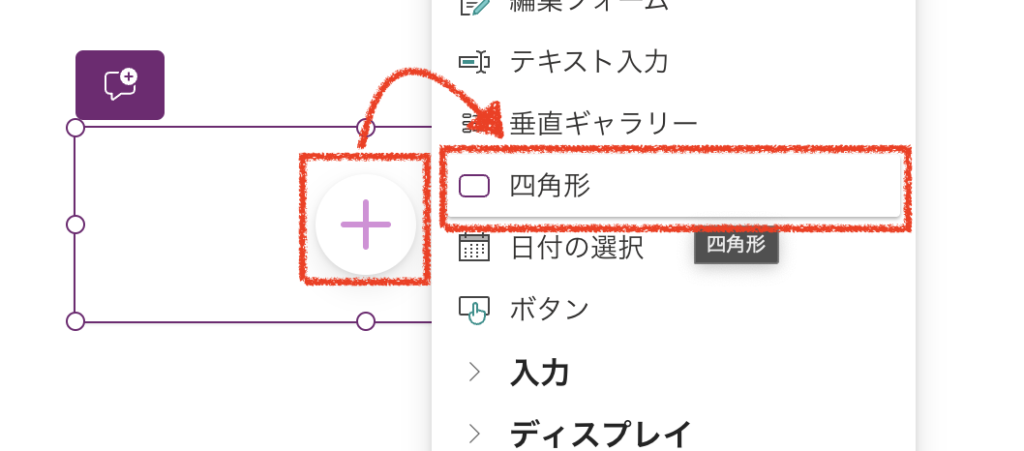
コンテナー内の「+」>四角形 でコンテナー内に目的のアイテムを追加します。
※ここではサンプルで四角形を選びます。

追加したアイテムのサイズをコンテナのサイズに合わせて完成です!
お疲れ様でした。

まとめ
今回は、影を付ける方法をご紹介しました。
アイテムが立体的になって見栄えも良くなり、アプリ開発の幅が広がると思いますので是非ご活用ください。
最後までお読みいただきありがとうございました。