今回は、PowerAppsで追加したアイテムの色を変える方法をご紹介します。
「RGBA」以外で設定する方法もありますので、よろしければ最後までご覧下さい。
目次
イメージ図
下の画像のように、設置するアイテムの色は自由に変更が可能です。

(参考)デフォルトの色について
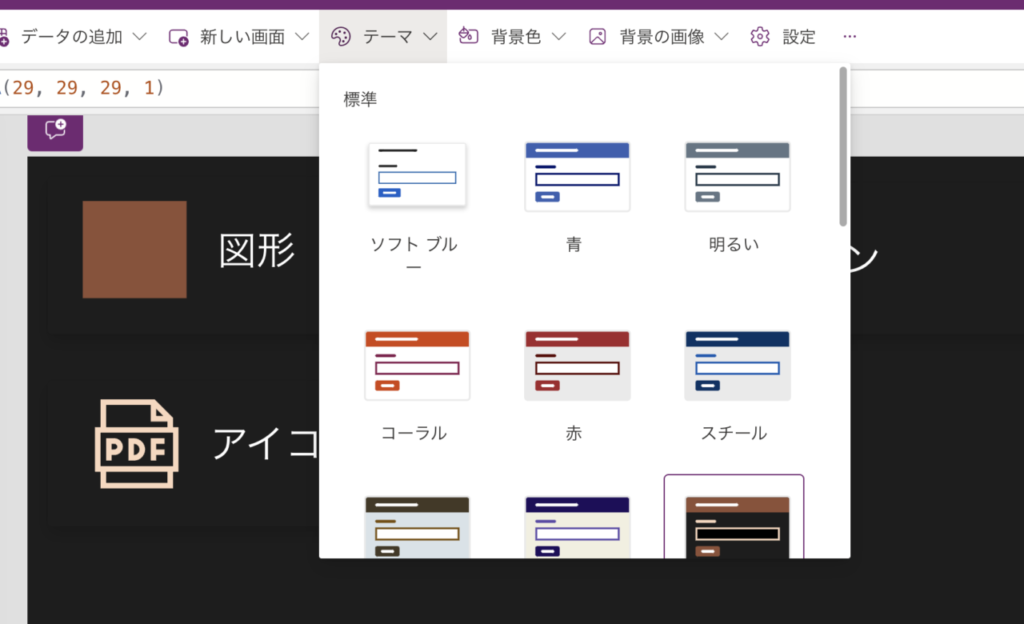
ボタンなどのアイテムを設置した場合、テーマカラーに沿った色が自動で設定されています。
※デフォルトでは青系の色になっていると思います。


色の変更方法(3パターン)
色の変更方法について3つほどご紹介します。
パターン1(色を見ながら決める方法)
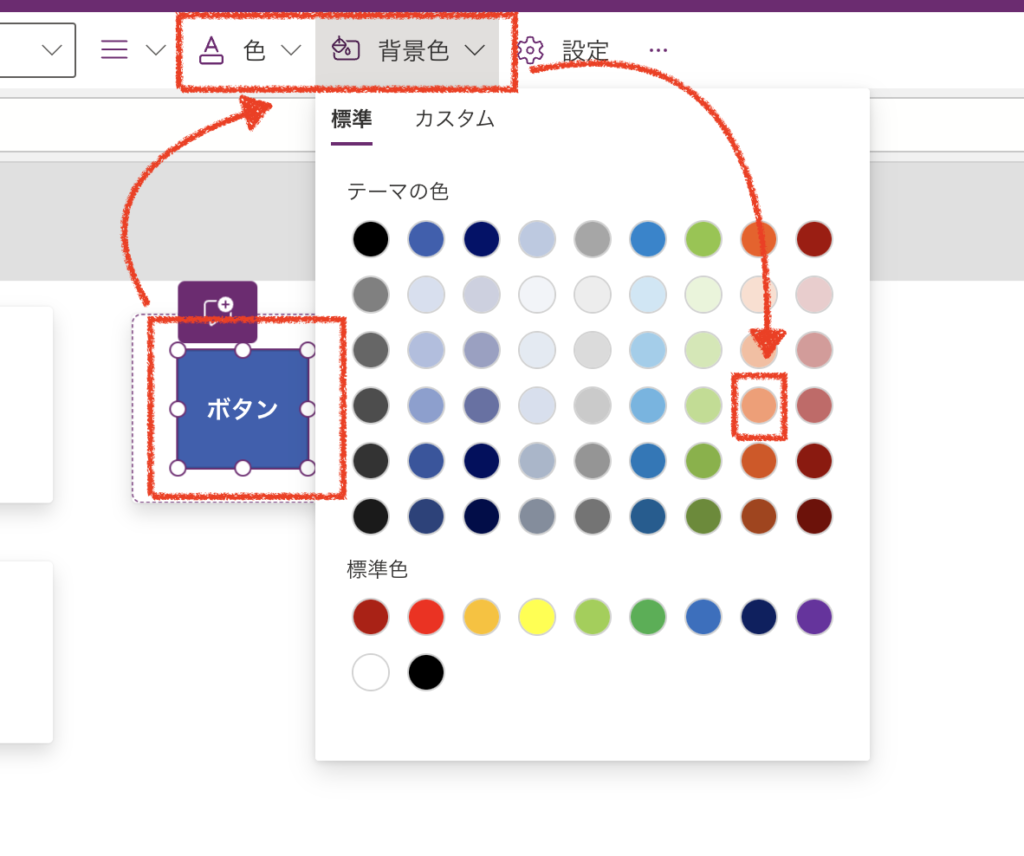
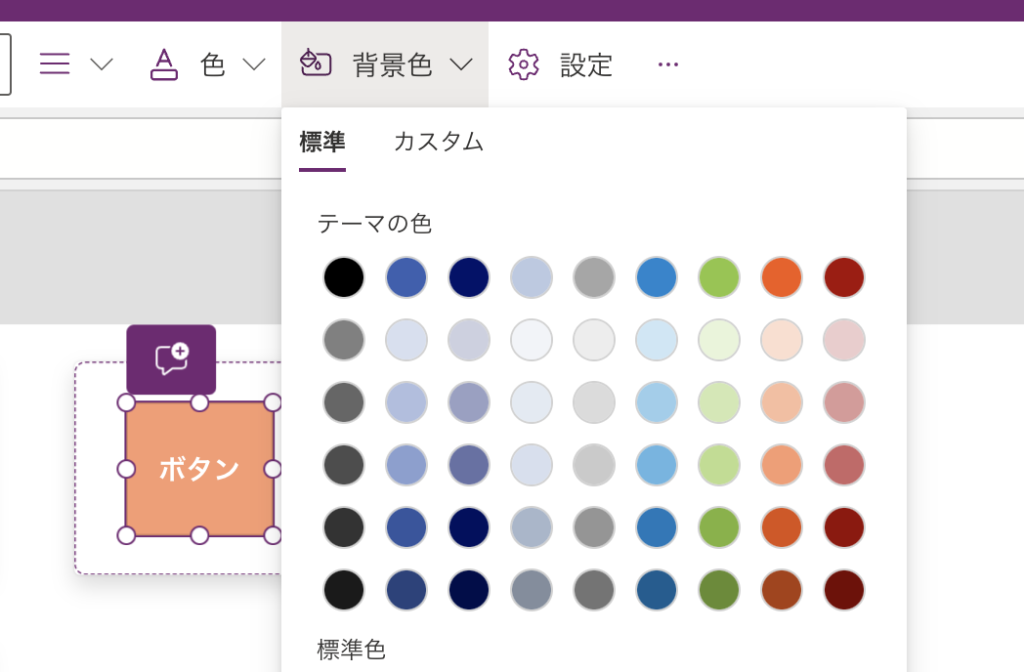
アイテムを選択した状態で、画面上部にある「背景色」を選択することで色の変更が可能です。
色を目視した状態で選択できるので、非常に分かりやすく手軽に色を変更可能です。
また、「カスタム」を選択することで、更に細かな色合いも設定できます。



パターン2(RGBAを直接編集する方法)
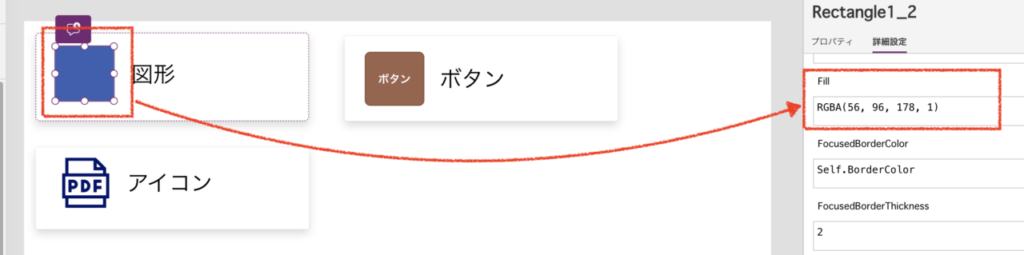
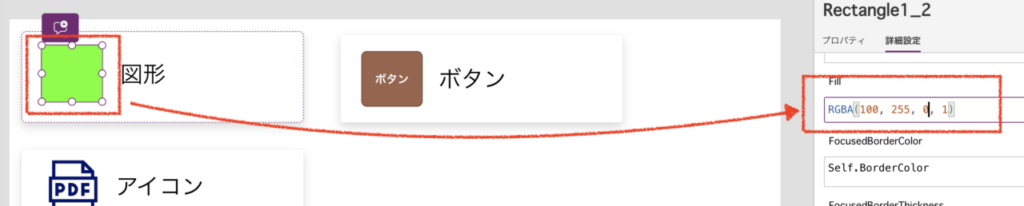
アイテムを選択し、プロパティの「Fill」を編集することで色を変えることも可能です。
RGBAの色合いが頭に入っている人はいないと思いますので、扱いづらさがあります。
//構文
RGBA(赤の濃さ, 緑の濃さ, 青の濃さ, 透過度)
例)RGBA(156, 100, 76, 1)
※なお、Microsoft公式サイトに画像付きで分かりやすくまとめられているため参考にしてください。


パターン3(色名を記載する方法)
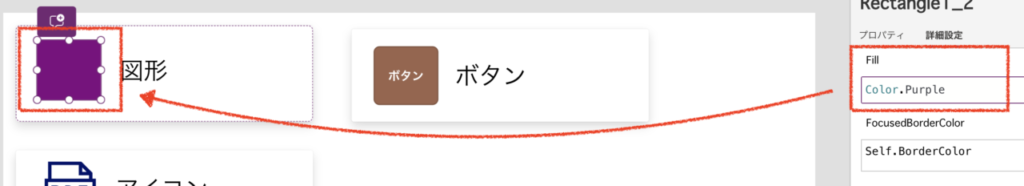
パターン2と似ていますが、色を設定する場所に「Orange」や「Blue」など色を記載することでの設定も可能です。
//構文
Color.色の名前
例)Color.Red
Color.Yellow※こちらも、Microsoft公式サイトに画像付きで分かりやすくまとめられているため参考にしてください。

まとめ
今回は、アイテムの色の変え方をご紹介しました。
デフォルトだと設定値がRGBAなので初心者の心を折りがちですが、楽して変えていきましょう。
最後までお読みいただきありがとうございました。