PowerAppsでアプリを作成する中で、「アプリは作れたけど見栄えがなぁ…」「なんかダサいな…」と思ったことはありませんでしょうか。ありますよね。
今回は、PowerAppsの検索ボックスをほんの少しだけオシャレにする方法をご紹介します。
(※3分程度で作成可能です)
 おもち
おもち「ほんの少しだけ」という部分をご承知おきください。
目次
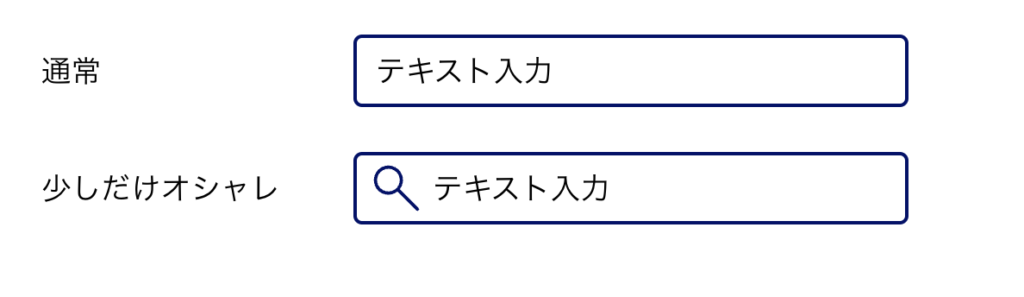
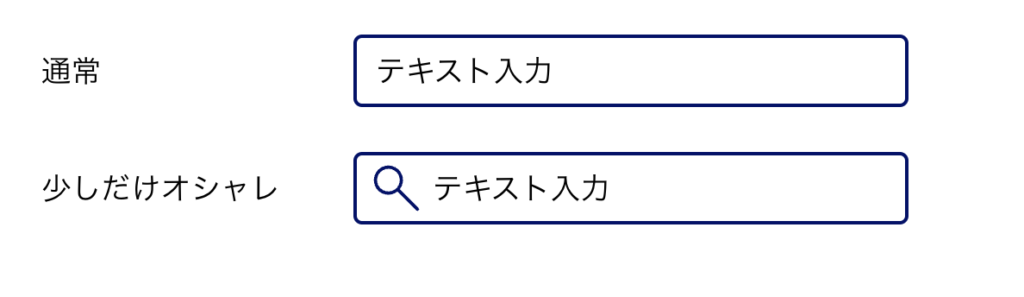
完成イメージ


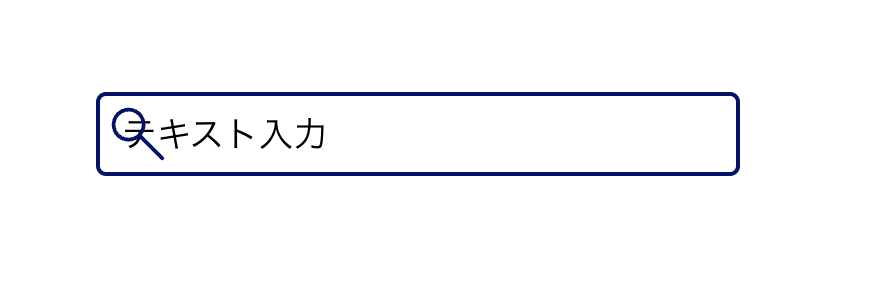
「アイコン」と「文字入力」の箇所をズラしただけです。
しかし、下の方が普段よく目にする検索ボックスであり且つ「ほんの少しオシャレ」ではないでしょうか。
作成手順
簡易版
以下手順で簡単に完成します。
- テキストボックスとアイコンを配置
- テキストボックスの余白位置を調整
詳細版
STEP
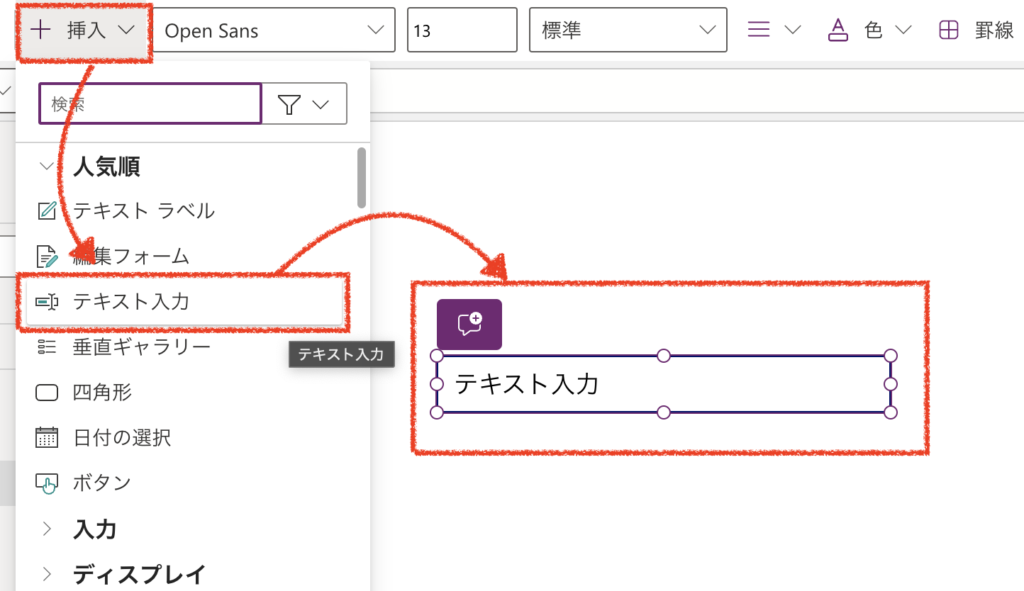
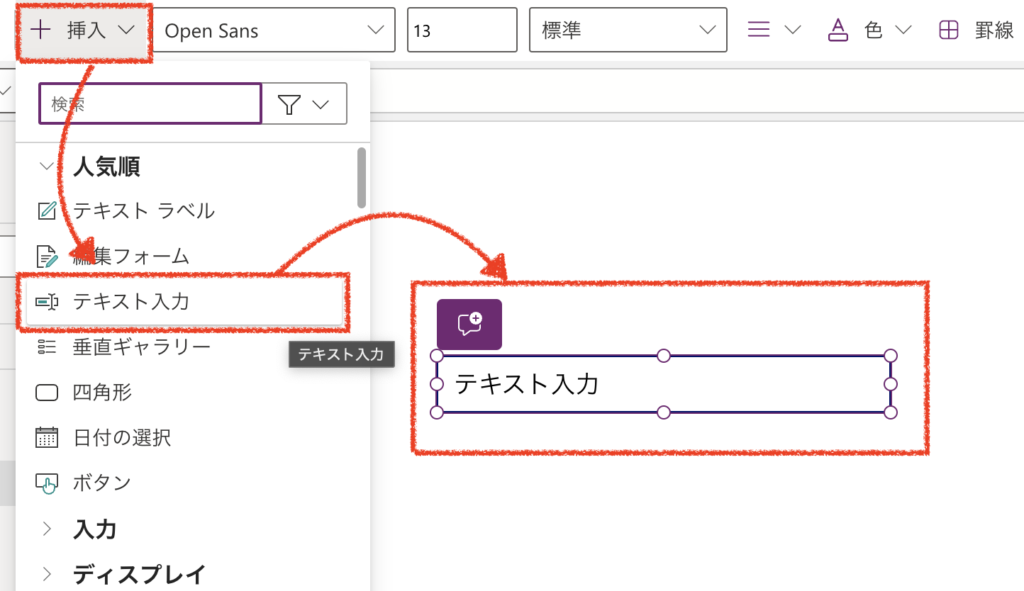
テキストボックスを配置
挿入>テキスト入力 でテキストボックスを配置します。


STEP
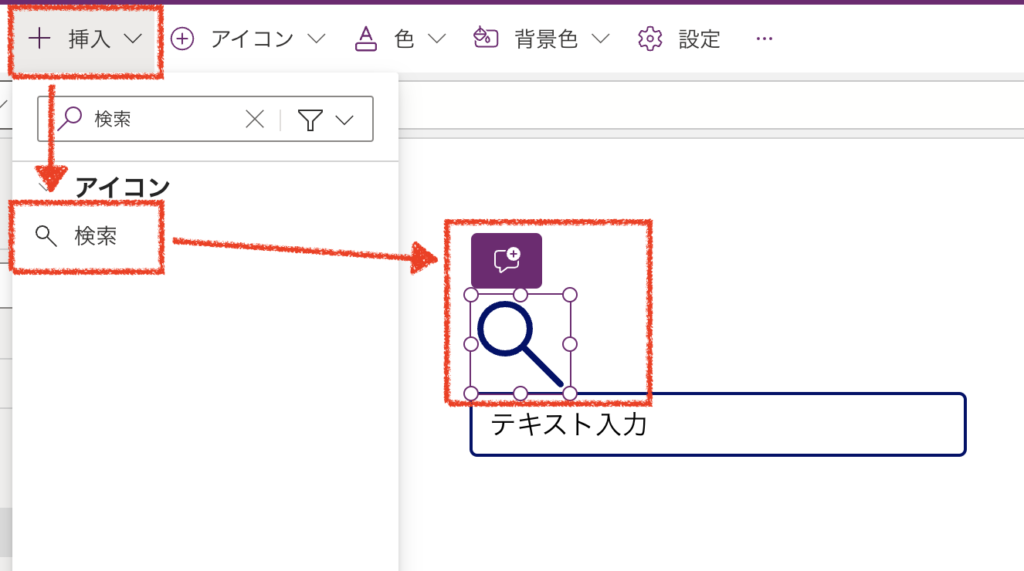
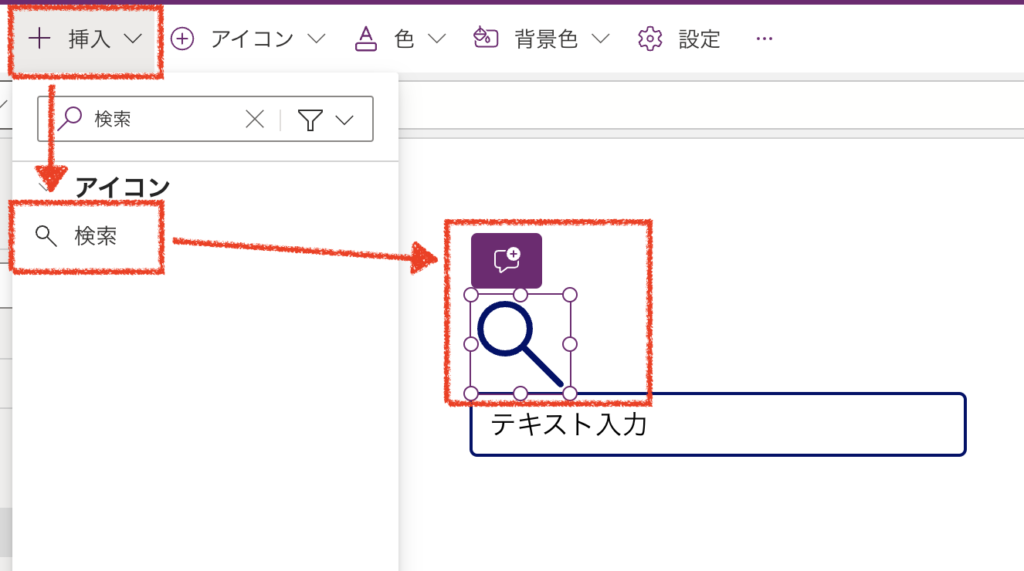
検索アイコンを配置
同様に、挿入>アイコン>検索 で検索アイコンを配置します。


STEP
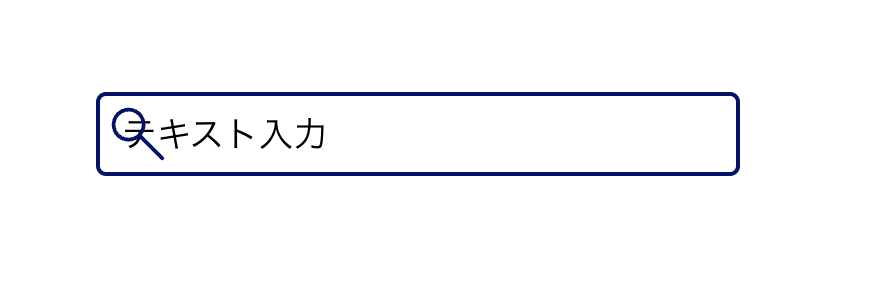
検索アイコンのサイズや位置を調整
検索アイコンが大きいのでサイズを調整します。
また、検索ボックス内に移動させます(文字に被ってて問題ありません)


STEP
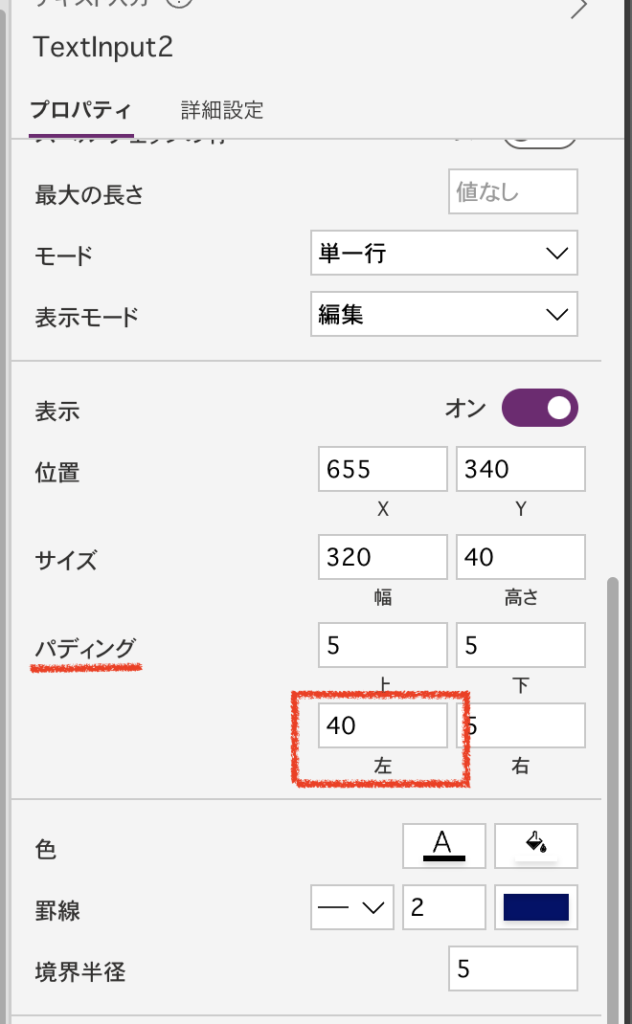
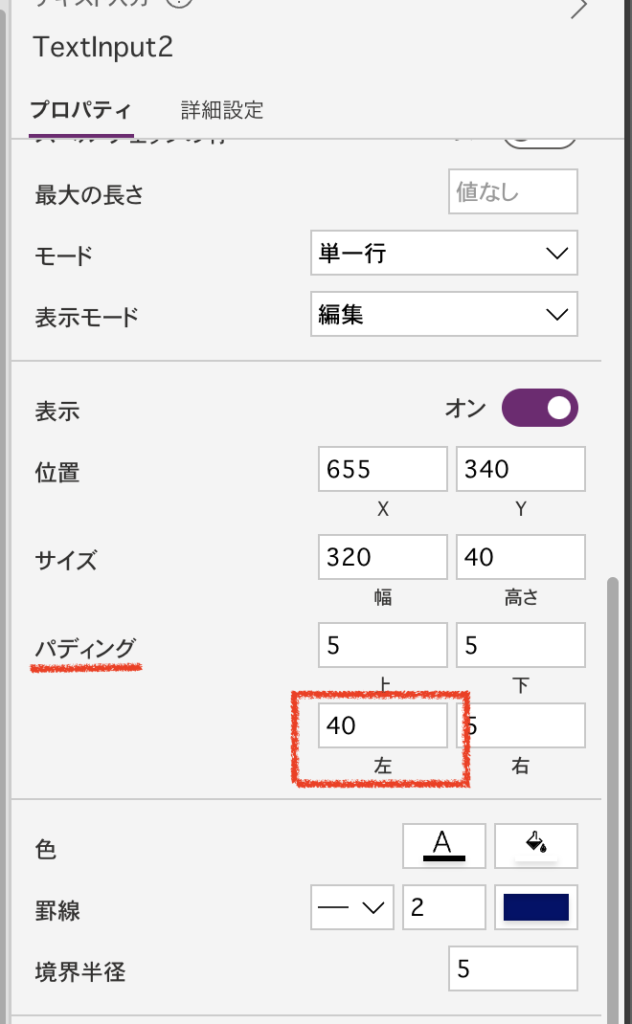
テキストボックスのパディングを調整
アイコンと文字の被りをなくすために、パディングの値を調整します。
パディングは「余白」です。
上下左右それぞれに対して、余白を設定できます。


STEP
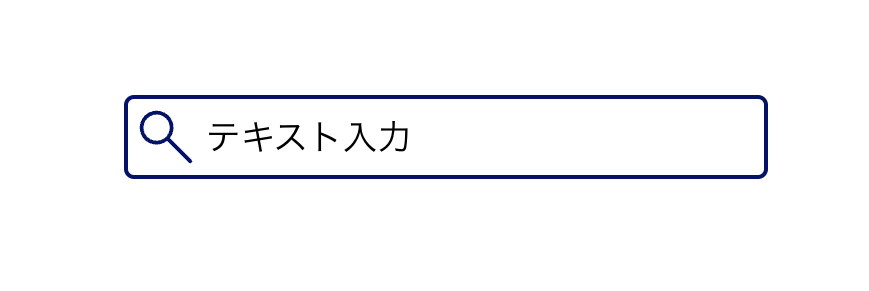
完成
完成です!お疲れ様でした。


まとめ
今回は、テキストボックスをほんの少しオシャレにする方法をご紹介しました。
見栄えが良くなると、ユーザーもストレスなく使えますし、何より作っていて楽しくなりますので是非ご活用ください。最後までお読みいただきありがとうございました。