今回は、PowerAppsのコンポーネント機能を使って、アプリのヘッダーを作成・設定する方法をご紹介します。
よろしければ参考にしてください。
(前提)コンポーネントとは
「繰り返し使えるパーツ」のようなものです。
一度作成すれば、複数の画面で同じ見た目・同じ動作を保ったまま使い回すことができます。
アプリ名や現在のユーザー名、ナビゲーション用のボタンなどを手動で配置(orコピペ)すると、変更があるたびにすべての画面を修正する必要があります。しかしコンポーネントであれば、一度の変更で全画面に反映されるので、とても効率的です。
やりたいこと
やりたいことは以下のとおりです。
・「コンポーネント」を使ってアプリのヘッダーを作る。
・作ったコンポーネントを各画面に設定する。
詳細手順
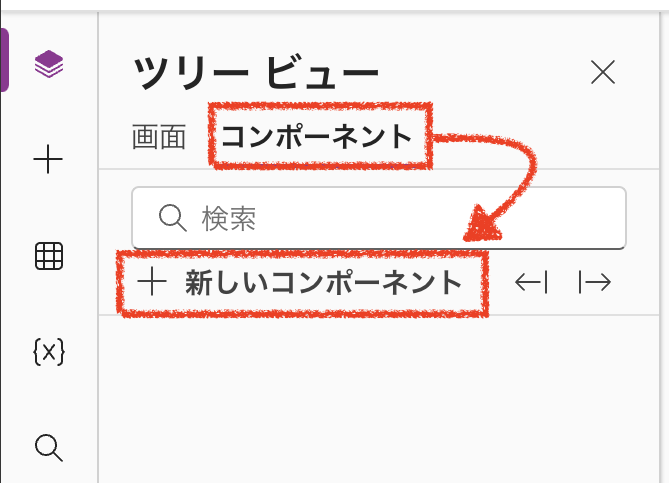
ツリービューから「コンポーネント」>「新しいコンポーネント」をクリックします。

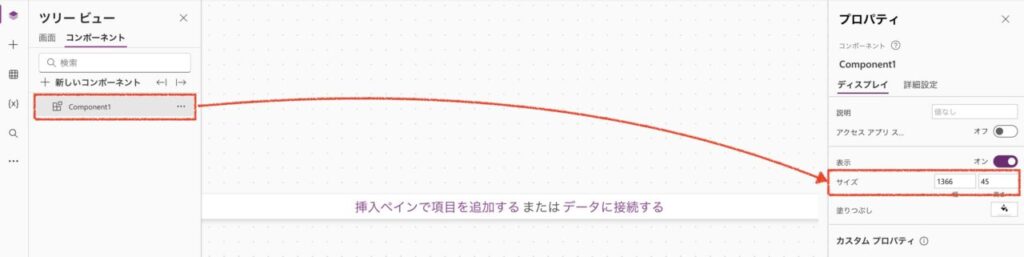
新規画面を作る時のような画面が開かれます。
今回はヘッダーを作りたいので、「Component1」のサイズを変更します。
※任意でコンポーネント名も変更していただいてOKです。
変更後のサイズは以下のとおり
①横 1366 (アプリ横幅と同一値)
②縦 60 (ヘッダーの高さ)

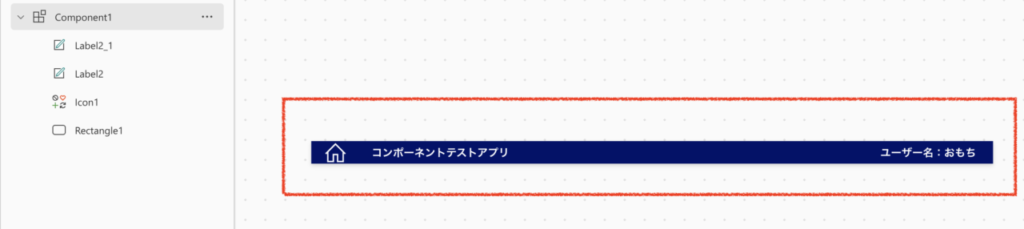
アプリを作る時と同様、ヘッダーとして載せたいアイテムを設置していきます。
画像の例では、以下項目を設定しています。
・四角形(背景色)
・アイコン(OnSelectでTOP画面に行くNavigate関数入り)
・アプリ名
・ユーザー名

お疲れ様でした、コンポーネントの作成は完了です。
続いてアプリの画面に設定する手順が続きます。
ヘッダーを追加したいアプリ画面を開きます。
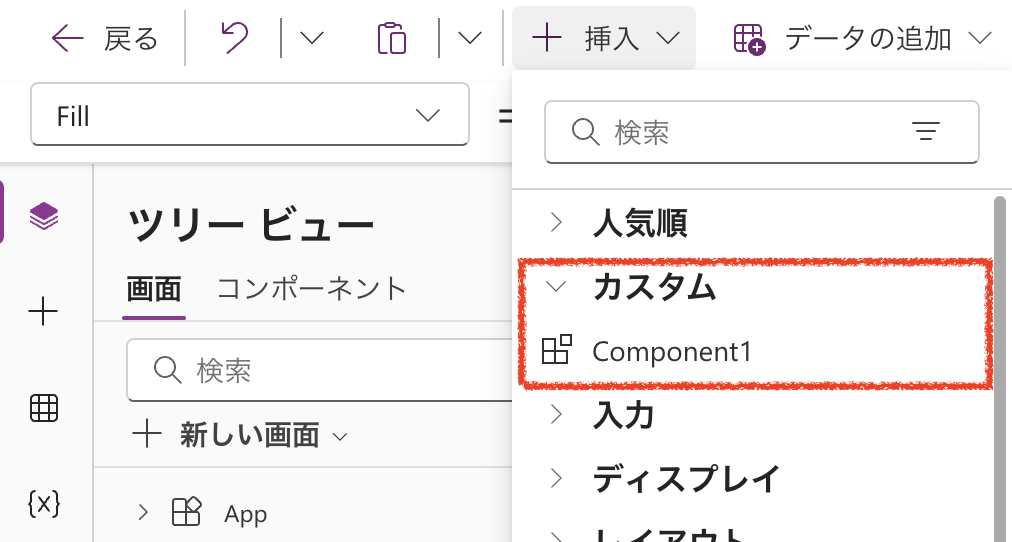
「挿入」>「カスタム」に先程作成したコンポーネントが追加されていますので、そちらをクリック。

お疲れ様でした!無事に追加されました。

まとめ
今回は、PowerAppsでコンポーネントを用いたヘッダーの作り方をご紹介しました。
似たような(もしくは同じ)アイテムを使い回す場合、コピペでも勿論対応可能ですが、今後のことを考えると保守の手間が少なくなりますのでよろしければ参考にしてください。
最後までお読みいただきありがとうございました。