PowerApps上でリアルタイムで更新されるデジタル時計を表示させたいと思ったことはありませんか?
勤怠管理アプリ等で利用できて汎用性が高い割に、驚くほど簡単に作成できるので是非参考にしてください。
目次
イメージ

 おもち
おもち1秒ごとに時刻が更新されるデジタル時計です。
時間の表示だけであれば、2つのアイテムだけでデジタル時計を実装可能です。
必要なアイテム
必要なアイテムとしては、次の2つのみとなります。




作成の手順
STEP
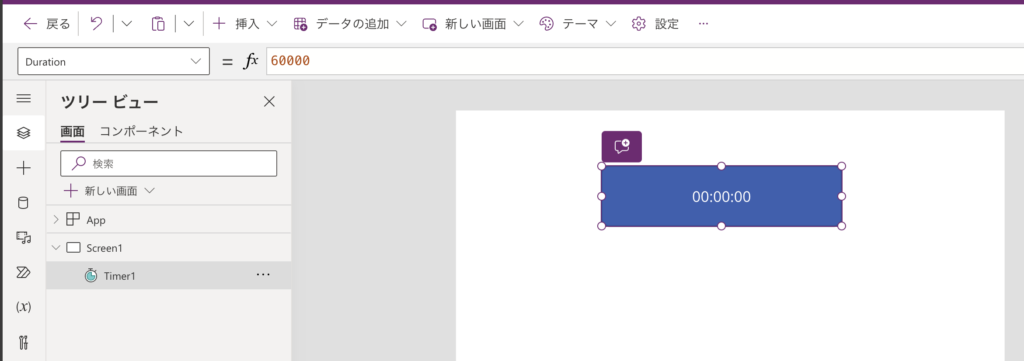
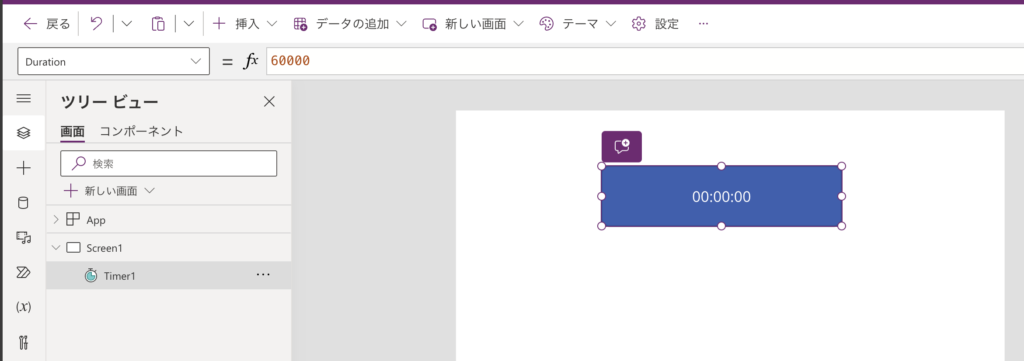
「タイマー」の追加
挿入 > 入力 > タイマー でタイマーを追加します。


STEP
「タイマー」のプロパティ一部変更
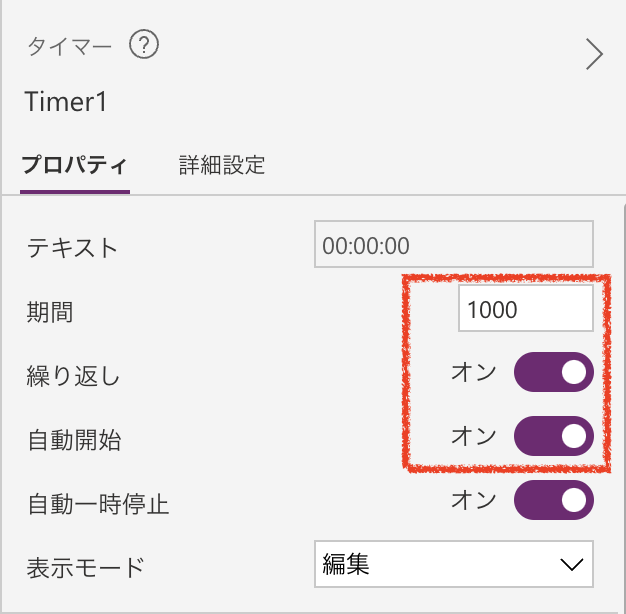
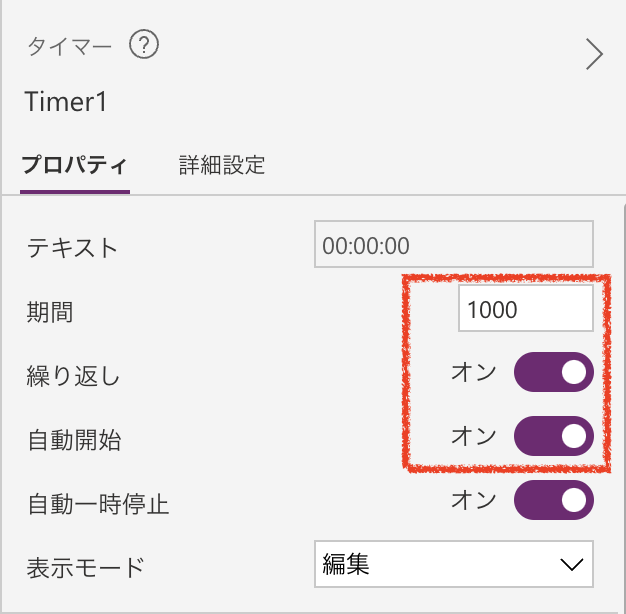
次の画像を参考に、プロパティ設定を一部変更します。


1. 期間を「1,000」に変更 → 1000ミリ秒で「1」増えます。
2. 繰り返しを「オン」に変更 → 自動で繰り返されます。
3. 自動開始を「オン」に変更 → 自動でタイマーがスタートします。
STEP
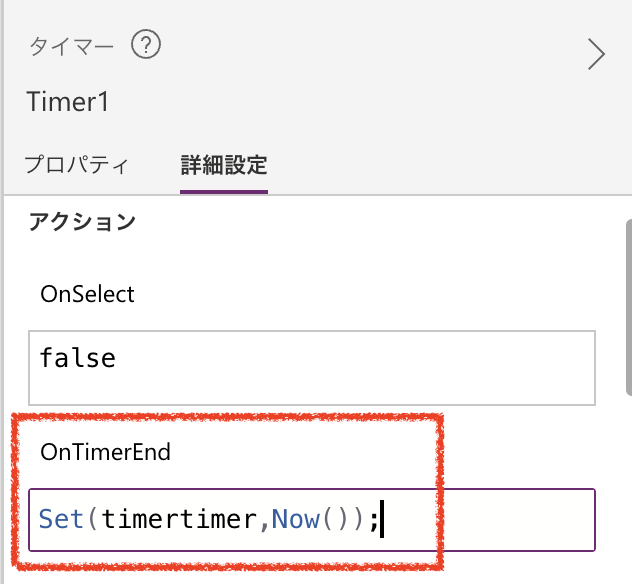
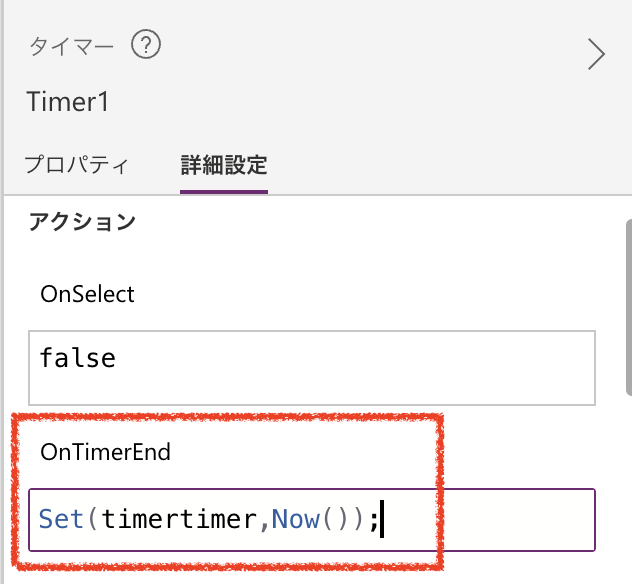
「タイマー」の「OnTimerEnd」の設定
下記を参考に、「OnTimerEnd」に関数を入力します。
Set ( 任意の文字列 , Now() )
// Now()は現在時刻を指します。
// ここでは、任意の文字列を「timertimer」としています。

タイマーが終わると(=1000ミリ秒経つと)
設定した任意の文字列に現在時刻が格納されるイメージです。
STEP
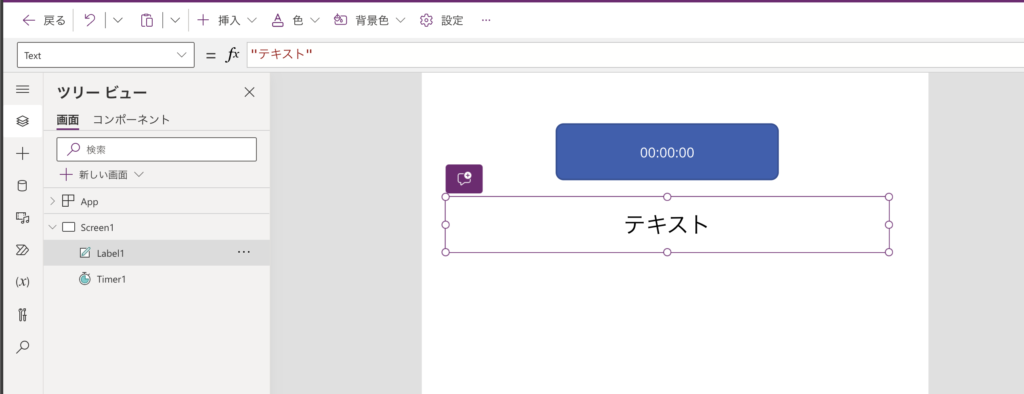
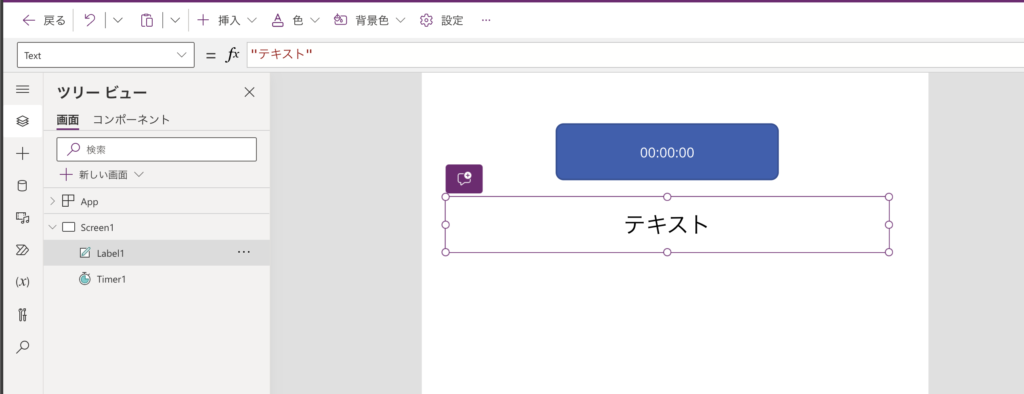
「テキストラベル」の追加
挿入 > テキストラベル でテキストラベルを追加します。


STEP
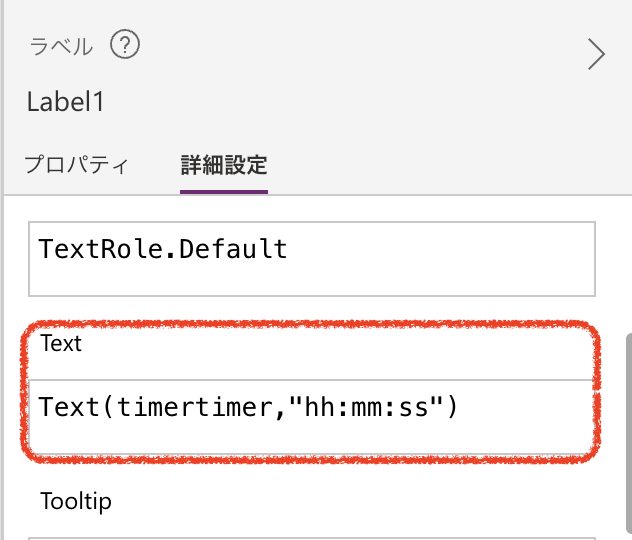
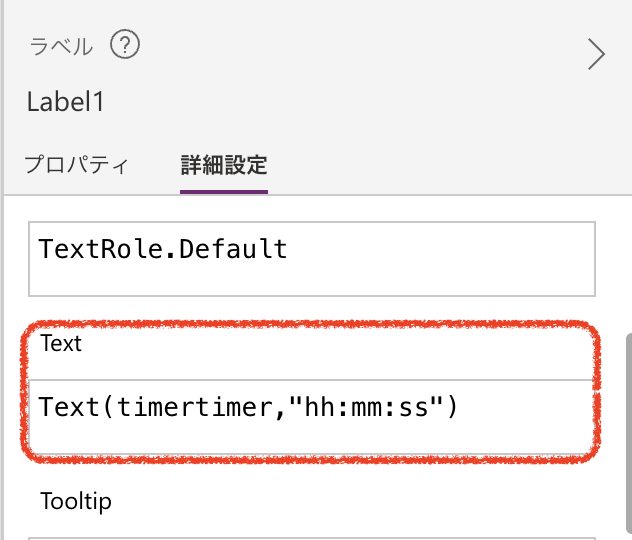
「テキストラベル」の「Text」を修正
下記を参考に、追加したテキストラベルの「Text」に関数を入力します。
Text ( STEP3で設定した文字列 , "hh:mm:ss" )

STEP
完成!
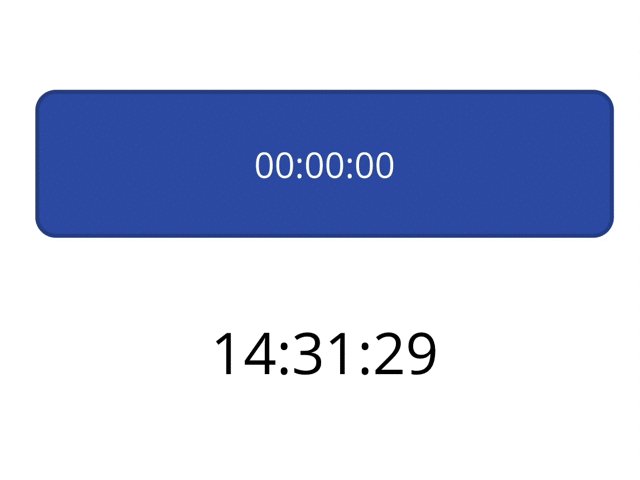
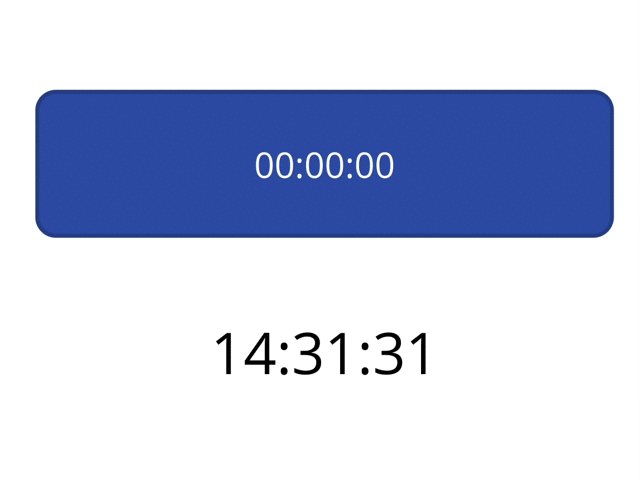
お疲れ様でした、完成です!


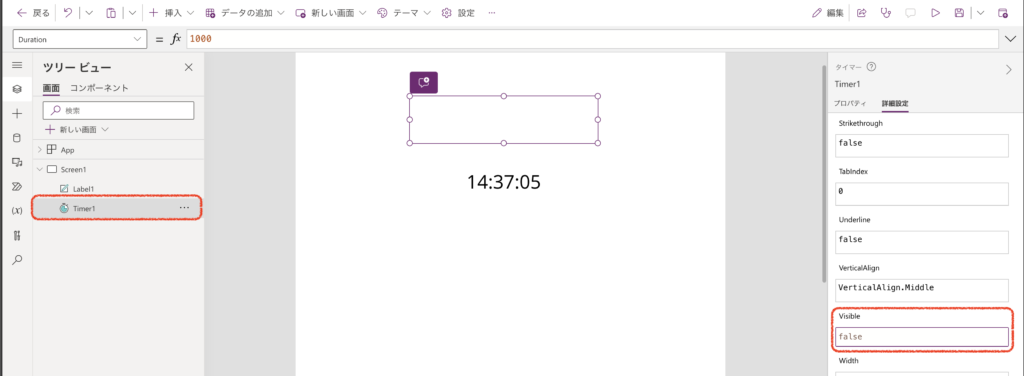
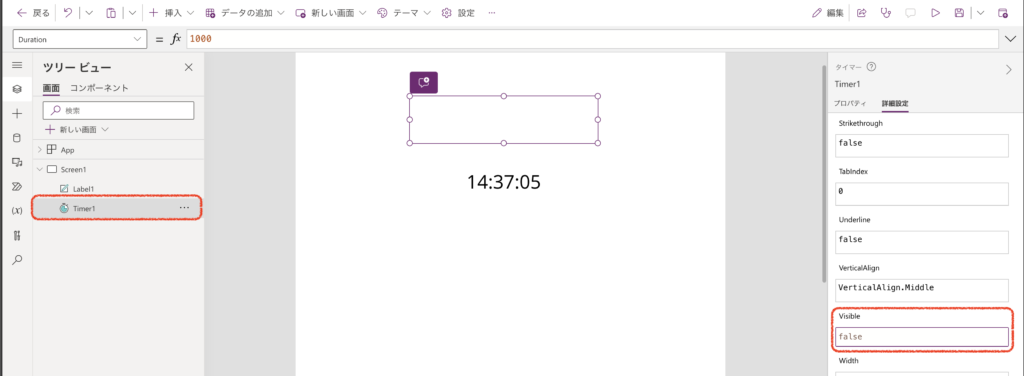
(必要に応じて)「タイマー」を隠す
上のGIF画像でもわかる通り、このままだと青色の「タイマー」がずっと見えており見栄えが悪いです。
気になる人は隠しちゃいましょう。
false

まとめ
本記事では、PowerAppsにおいてデジタル時計を作成する方法をご紹介しました。
汎用性が高いものになりますので是非ご活用ください。
最後までご覧いただきありがとうございました。