自分の備忘含めて、初心者向けにPower AppsにおけるNavigate関数についてご紹介します。
目次
Navigate関数とは
説明
Navigate関数とは、別の画面に遷移させる関数です。
使い方はとても簡単で、以下のように使います。
Navigate( 遷移先の画面名 )
//基本的な使い方 おもち
おもち画面名を記載するだけです!
ちなみに…
なお、スパッと切り替えるのか、じわっと切り替えるのかのように、「どのように遷移させるか」を指定させることもできます。
//例)フェードさせる場合
Navigate( 遷移先の画面名 , ScreenTransition.Fade )具体的な映像を交えた方がイメージが湧きやすいので、
続けて紹介いたします。
画面遷移のパターン(6選)
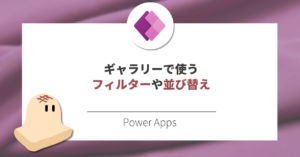
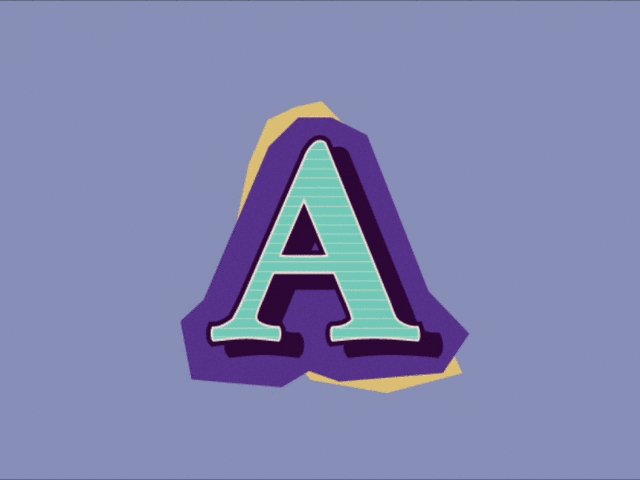
以下全て「A画面」から「B画面」への切り替えイメージです。
① ScreenTransition.None(既定)
遷移先の画面にパッと切り替わります。


//「Screen2」という画面名に遷移させる場合
Navigate(Screen2)
//もしくは
Navigate(Screen2,ScreenTransition.None)② ScreenTransition.Cover
(現在の画面に覆い被さるように)
遷移先の画面が「右から左」にスライドしながら切り替わります。


//「Screen2」という画面名に遷移させる場合
Navigate(Screen2,ScreenTransition.Cover)③ ScreenTransition.CoverRight
(現在の画面に覆い被さるように)
遷移先の画面が「左から右」にスライドしながら切り替わります。


//「Screen2」という画面名に遷移させる場合
Navigate(Screen2,ScreenTransition.CoverRight)④ ScreenTransition.UnCover
(紙芝居をめくるように)
現在の画面が「右から左」にスライドしながら消えていき、切り替わります。


//「Screen2」という画面名に遷移させる場合
Navigate(Screen2,ScreenTransition.UnCover)⑤ ScreenTransition.UnCoverRight
(紙芝居をめくるように)
現在の画面が「左から右」にスライドしながら消えていき、切り替わります。


//「Screen2」という画面名に遷移させる場合
Navigate(Screen2,ScreenTransition.UnCoverRight)⑥ ScreenTransition.Fade
じわっとフェードしながら切り替わります。


//「Screen2」という画面名に遷移させる場合
Navigate(Screen2,ScreenTransition.Fade)公式写真がわかりやすいので、併せてご確認ください。
まとめ
本記事では、Navigate関数の情報をご紹介しました。
画面が複数あるアプリにおいてはほぼ100%利用すると思いますのでご参考にしてください。